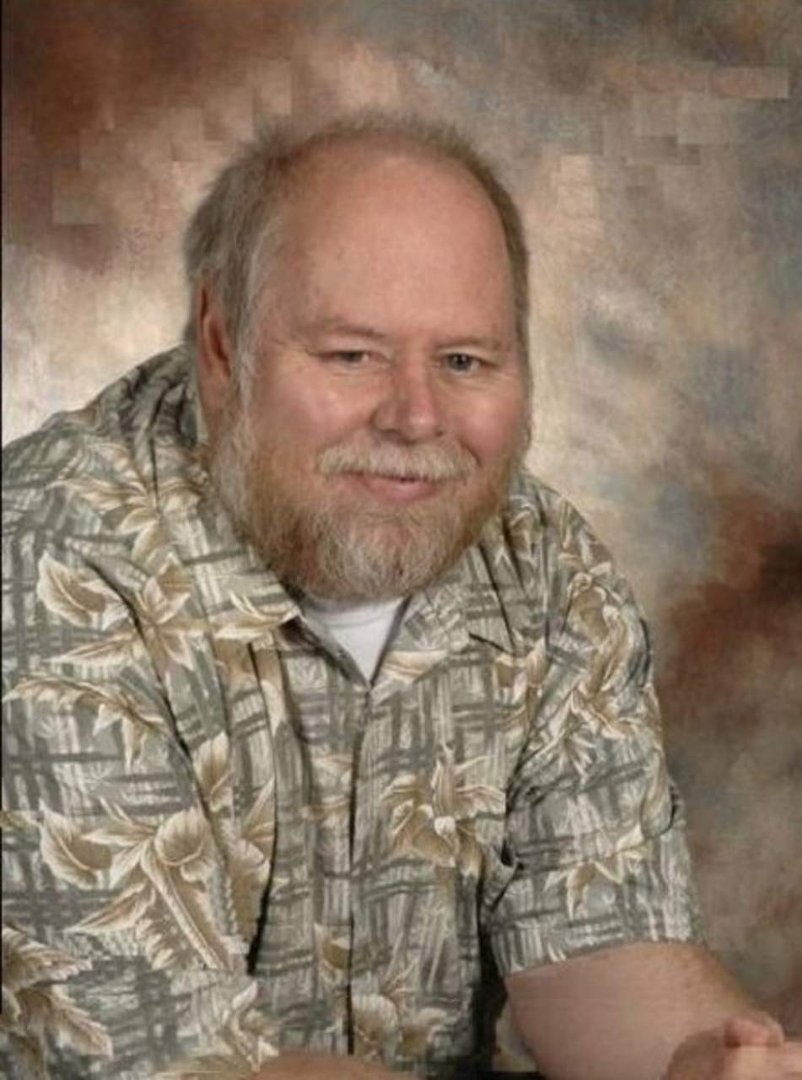
Jerry Hogan:
CLASS OF 1975

Valdese High School - Francis GarrouClass of 1975
Valdese, NC
Appalachian State UniversityClass of 1986
Boone, NC
Western Piedmont Community CollegeClass of 1983
Morganton, NC
East Burke High SchoolClass of 1975
Icard, NC
Jerry's Story
My story way to complex to fit here. But I'll give it a try.
1976 - Joined navy
1977 - Med Cruise on USS South Carolina
1978 - School in North Chicago
1979 - White Sands NM
1980 - Western Peidmont Com. Col.
1981 - Learned to program
1984 - ASU
1986 - BS, Geography
1987 - Worked at Planning Depart Catawba County.
1989 - Born Again (Praise God)
1989- Worked at Caldwell (GIS Coordinator)
1995 - Hi...Expand for more
red by Salisbury (GIS Coordinator)
1996 - Married Jane
1999 - Switch to a development postion.
2000 - Became Microsoft Profession Certified
2001 - Became a Microft Systems Engineer
2004 - became a foster parent.
2007 - found out I had a daughter and grand son.(Kelly and Xaiver)
2008 - new grand daughter(Ayla in picture)
2008 - Just bought new house.
Ok these are only some of the good things.
Register for Free to view all details!
Yearbooks
Register for Free to view all yearbooks!
Reunions
Photos